4. Étude comparative des sites e-commerce français et chinois
4.6 Résultat de l’enquête comparative des sites web
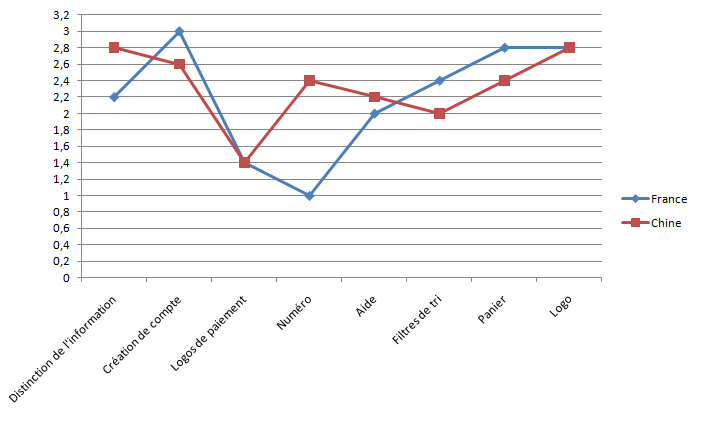
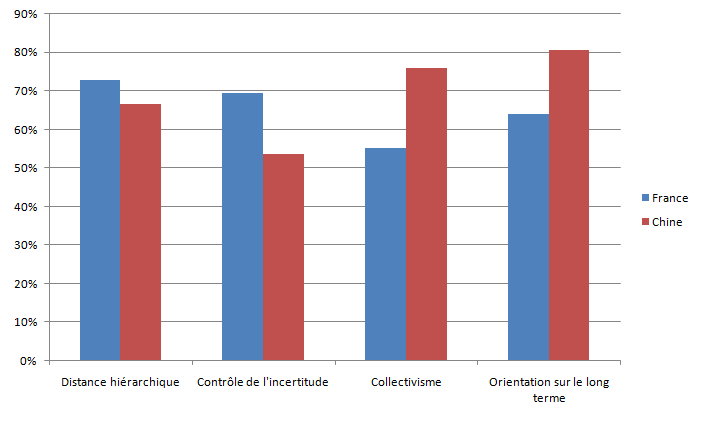
Ensemble des dimensions culturelles pour les sites de mode

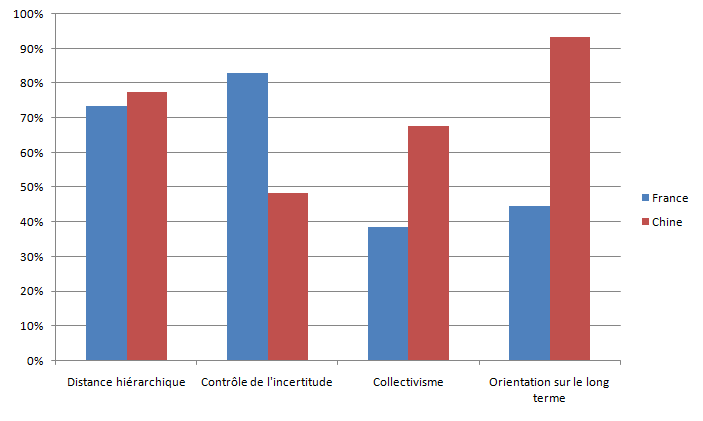
Ensemble des dimensions culturelles pour les sites de vente généraliste

Lecture des graphiques
L’axe des ordonnées représente la moyenne du total des scores pour les critères de chaque dimension culturelle. Cette valeur est exprimée en pourcentage afin de pouvoir établir une base égalitaire pour l’ensemble des données collectées.
Le lien dimensions culturelles / interface web
En premier lieu, il est intéressant de constater des similitudes sur les parallèles établis par Geert Hofstede et Aaron Marcus et l’analyse de ces premiers résultats pour les deux types de sites étudiés.
En effet, comme les index des dimensions culturelles, il existe un score proche pour les deux pays au niveau de la distance hiérarchique. Les trois autres propositions diffèrent entre les deux cultures.
Il est important de signaler une première différence majeure entre les deux interfaces : l’écriture. En effet, un mot sera beaucoup plus long dans la langue française et son alphabet latin plutôt qu’un idéogramme chinois. On peut donc ajouter beaucoup plus d’informations dans un encart venant d’un site chinois.
Sur les graphiques situés sur la page précédente, les sites chinois mettent d’avantage l’accent sur l’aspect collectif et l’orientation sur le long terme.
Pour la France, le souci est de pouvoir optimiser la structure et les pages du site en fonction d’un fort contrôle de l’incertitude mais également pour satisfaire un objectif qui est considéré d’ordre personnel.
4.6.1. La dimension « distance hiérarchique »
MOYENNES DES CRITERES POUR LES SITES DE MODE
MOYENNES DES CRITERES POUR LES SITES DE VENTE GENERALISTE

4.6.1.1. La gestion de l’information
Une similitude existe en ce qui concerne la mise en valeur de l’information par une distinction claire des blocs chez les deux cultures. Les sites de mode et de vente généralisée utilisent généralement un quadrillage en trois colonnes distinctes. Pour chaque marque, une hiérarchisation des messages est mise en place sur toutes les pages.
Les positions supposées être à portée de vue des utilisateurs, dans les premières secondes de visite sur le site, sont optimisées afin d’y installer les éléments les plus importants.
La hiérarchisation se fait donc par ordre de pertinence en prenant soin d’optimiser les blocs essentiels, généralement au dessus de la ligne de flottaison56.
En voici deux exemples ci-dessous :

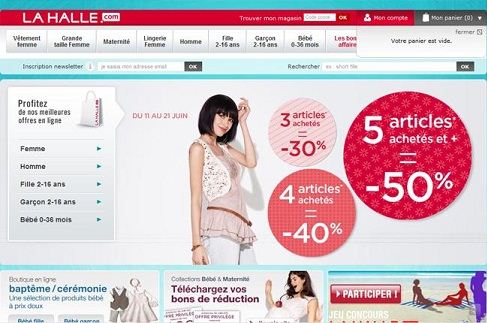
Figure 1: Page d’accueil de lahalle.com

Figure 2: Page d’accueil de masamaso.com
Sur ces exemples, on peut remarquer la bonne distinction des blocs d’information, par un léger contour et un contraste léger ou prononcé avec le fond du site. La taille des encarts joue aussi au niveau de la hiérarchisation des contenus. Ce que l’on est susceptible de voir en premier sont les offres promotionnelles mentionnées en grand.
En second lieu, tous les sites rendent obligatoire la création d’un compte. Le fait d’entreprendre cette démarche donne un sentiment d’appartenance chez l’utilisateur. Il y a une assurance de la part de la marque de protéger le consommateur par le biais de la loi. En contre partie, les e-commerçants récoltent diverses données personnelles.
Les modalités d’inscription sont identiques : fournir une adresse mail valide, un mot de passe sécurisé et diverses données personnelles.
4.6.1.2. Les éléments rassurants
Le constat s’avère plutôt positif au sein de tous les sites au niveau de la visibilité, la pertinence et la position des éléments supposés donner confiance à l’utilisateur tels que les modules d’aide et les logos officiels certifiant une authenticité (VISA, Paypal, Alipay57 et différents organismes officiels).

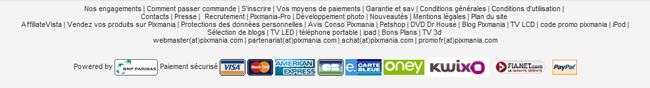
Figure 3: Pied de page de pixmania.com

Figure 4: Pied de page de 360buy.com.
Traduction des intitulés des colonnes :
Guide d’achat | Modes de livraison | Paiements | Services | Services spéciaux
Sur ces deux exemples, la distinction des logos officiels est claire. Les pictogrammes mis en place sur la figure 4 sont des logos officiels du gouvernement chinois58, approuvant le bien fondé du site en question.
Ces éléments, comme les différents modules d’aide proposés en pied de page, tendent à rassurer le consommateur. Ces supports laissent penser à l’utilisateur qu’une hiérarchie supérieure approuve le fonctionnement du site en question.
Cependant, si la présence d’un numéro d’assistance est moyennement visible au sein des sites français, les sites chinois adoptent une attitude variée selon les domaines étudiés.
En effet, les services de mode en ligne mettent à disposition et rendent visible un numéro destiné à la clientèle. En revanche, les sites de vente généralisée restent irréguliers.
Ce module n’est absolument pas visible au sein de la page d’accueil. Néanmoins, quelques sites disposent en module d’aide d’un numéro d’assistance comme Tmall.
4.6.1.3. Les filtres de tri
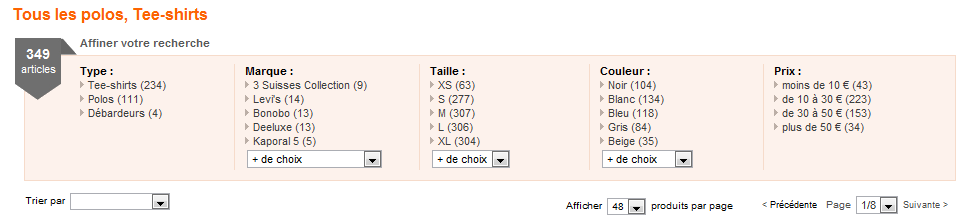
Les filtres de tri sont plutôt bien mis en valeur au sein de tous les sites analysés (figure 5). Au sein des deux cultures, cet élément est considéré comme primordial lors d’une recherche par catégories.
En quelques clics, l’utilisateur peut accéder à une liste de produits adaptée selon ses envies.
Figure 5: exemple de filtre de tri sur 3suisses.fr
Ces modules ont un lien direct avec la dimension « distance hiérarchique » au niveau de l’interactivité. Cet élément permet de classer les priorités de l’utilisateur en fonction de sa situation.
Certains critères ne peuvent pas être contrôlés par la marque comme le budget ou le goût d’un individu. Ainsi, les filtres permettent de classer les produits lors d’une recherche. Il s’agit d’une réorganisation d’une page en imposant une certaine hiérarchie au sein des articles.
4.6.1.4. Les éléments d’identité d’un site e-commerce
Les graphiques présentés permettent de constater une position universelle d’éléments considérés comme phares et indispensables à l’identité d’un site e-commerce : le logo et le panier.
Chaque site visité justifie d’un positionnement similaire. Un lien est établi avec cette dimension culturelle dans le sens où les deux objets sont des signes forts de proposition graphique caractéristiques d’un site e-commerce.
Le logo correspond et son concept fait référence à l’image de l’entreprise et se doit d’être facilement identifiable afin de rentrer dans l’esprit de l’utilisateur59. Le panier est, quand à lui, l’élément le plus important au sein d’un site e-commerce.
Il permet de stocker des produits, il est également élément de transition entre consultation et paiement.
Figure 6: En-tête de m18.com

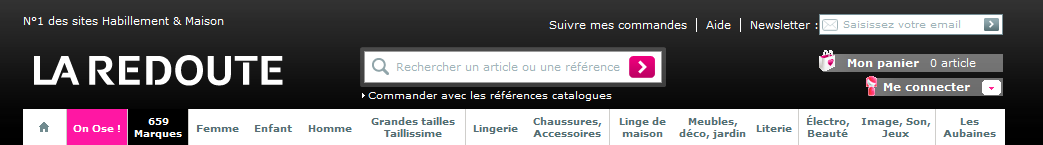
Figure 7: En-tête de laredoute.fr
Les figures 6 et 7 montrent la position universelle attribuée aux deux éléments considérés comme fondamentaux au sein d’un site e-commerce.
Lire le mémoire complet ==> (La génération 2.0 Chinoise m E-Commerce Et Tendances)
Mémoire – Master Web Editorial 2011 – UFR Sciences humaines et arts
Université de Poitiers
______________________________________
56 La ligne de flottaison est une limite entre les éléments visibles directement sur une page et les éléments nécessitant l’utilisation de la barre de défilement verticale, donc non visible au premier coup d’œil.
57 Créé par la firme Taobao-Alibaba, Alipay est un système de paiement équivalent à Paypal.
58 De gauche à droite : le premier représente l’institut des fraudes du gouvernement chinois, le second est le logo d’une branche de la CNNIC (China Internet Network Information Center) et le dernier est la fiche d’enregistrement du site validée par le gouvernement chinois.
59 « Les études marketing semblent unanimes sur quelques points : les consommateurs préfèrent les images relativement élaborées par rapport à des images simples ; ils aiment les images évoquant des associations claires » de BASSANI, M. ; SBALCHIERO, S. ; BEN YOUSSEF, K. ; MAGNE, S. Brand Design : construire la personnalité d’une marque gagnante. Paris : De Boeck, 2008. p 93.